

オリジナルテーマを制作するにあたって、最初の準備や初期設定の手順など意外とWordPress初心者の方が悩まれる方が多いのではないかと思い(私自身始めた当初は何から手をつければ良いかわかりませんでした。)、自身のアウトプットも兼ねて初期設定でしておくべきこととその手順を書かせていただきます。
もくじ
開発(ローカル)環境の準備
開発(ローカル)環境とは
開発環境とは、自分のPC上でWEBサイトが動作する仮想環境のことです。
コーディングが完了し、WordPressテーマ化を進めるにあたって、開発環境の準備が必要になります。
WordPressは、HTMLやCSSなどのコードを書くだけでは動きません。PHPを動作させるためのWebサーバーやMySQLデータベースサーバーが必要になりますが、仮想環境を用意すれば、レンタルサーバーを借りなくてもWordPressでWEBサイトを制作することができます。
通常は、レンタルサーバーなどを利用しWEB上に公開(本番環境)されていますが、開発環境では、自分のPC上に環境を構築するため、WEB上に公開されることなくWordPressでWEBサイト制作ができます。
わざわざ開発環境でWebサイト制作をするのはなぜ??
開発環境から制作するメリットは、
- 開発途中のサイトにアクセスされずに、Webサイトの開発ができる
- サーバーなしでWebサイト制作作業ができる
新規WEBサイト制作では、開発環境→(テスト環境)→本番環境の順番で作業していくのが一般的です。
また、既存のWordPressサイト場合ではアップデートなどを本番環境で実行してしまうと、エラーが起きてサイトが見れなくなるというリスクが伴うため、開発環境でアップデートを試すことでリスクを伴う作業から切り離せるというメリットもあります。
開発環境の構築方法
開発環境を作る手段としては、MANP(マンプ)やXAMPP(ザンプ)などのソフトウェアを利用し作成する方法があります。
どれを利用しても良いのですが、個人的には『Local by Flywheel』を利用することをおすすめします。
理由はシンプルで、WordPressの環境構築に特化していることから簡単かつ爆速で環境構築ができるからです。
利用される場合は、下記リンクのサイトを参考にすれば簡単に構築できます。
開発環境に静的サイトのディレクトリを格納する
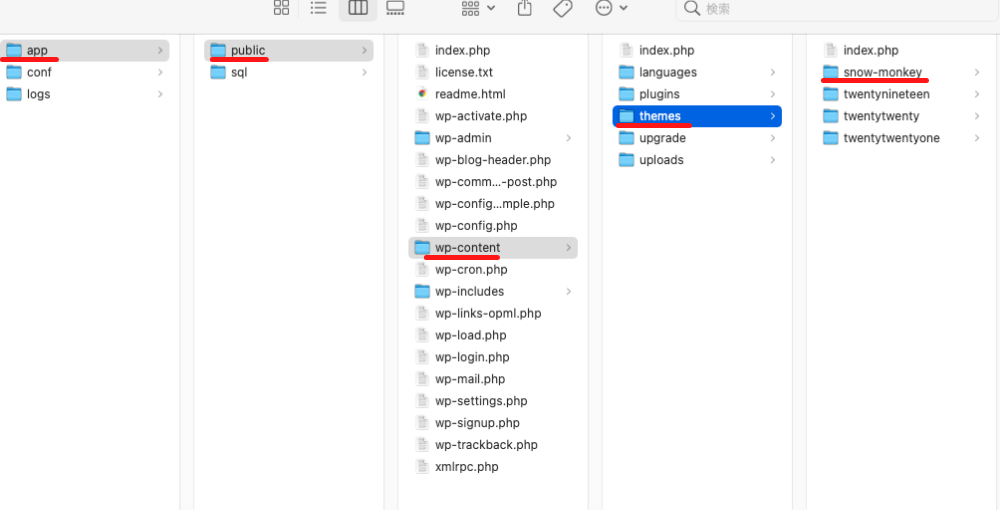
Localで開発環境の構築が完了したら、ホームディレクトリにWordPress制作に必要なファイル一式が格納されています。
今回作成されたディレクトリの中のthemesディレクトリにコーディング済みの静的サイトのディレクトリを格納します。

上記画像は、『snow-monkey』というディレクトリを格納していますが、WordPress化したい静的サイトのディレクトリを格納してください。
テーマ作成に必要なファイルを作成する
テーマの追加
格納したディレクトリの中に、オリジナルテーマとして利用するための必要なファイルを作成する必要があります。
index.phpとstyle.cssの2つです。
そして、style.cssには下記の記述するとオリジナルテーマとして認識されます。
/*
Theme Name: site name //サイトの名前を記入
Author: name //制作者の名前を記入
Description: this is original theme //サイトの説明を記入
Version: 1.0.0 //サイトのスタイルシートのバージョン(変更時にバージョンアップさせる)
*/上記のファイルを作成したら、WordPressにログインしてテーマが追加されているか確認してみてください。
管理画面 > 外観 > テーマでstyle.cssの『Theme Name』で記述したテーマ名があるので選択して適用させます。
テンプレートファイルを分割する
WordPressは、テーマ内の複数のファイルによってページの表示を行う仕組みがあります。
index.phpのみでもテンプレートとしては、動作しますが、管理のしやすさや保守性などを踏まえて役割ごとにテンプレートファイルを作成します。
例えば、投稿ページにはsingle.phpファイルを表示させたり、投稿一覧ページはarchive.phpを表示させたりします。表示されるファイルは、WordPressによってファイルの優先順位決められており、優先順位が高いものから表示されます。
そのため、静的サイトでコーディングしたHTMLファイルをテンプレートファイルとして分割する作業を行います。
テンプレートファイルの一部を記載しておきます。
- page.php
- single.php
- archive.php
- header.php
- footer.php
- sidebar.php
- search.php
- 404.php
- category.php
- tag.php
具体的なテンプレートファイルは、Codexに記載されているテンプレート階層を確認してファイルを作成してください。
全ページに共通するヘッダーやフッター(やサイドバー)をheader.php、footer.php、(sidebar.php)に記載します。
ファイルにヘッダーやフッターなどの共通パーツを読み込む方法は、呼び出したい箇所に下記のコードを記述します。
<?php get_header(); ?>
<main>
<div>
~~~~~~~~~省略~~~~~~~~~
</div>
</main>
<?php get_footer(); ?>あるページだけヘッダー部分を変えたいという場合は、header-name.phpを作成し、『get_header(‘name’)』とすることで一部ページのヘッダーを変更できます。
header.phpとfooter.phpにwp_head()とwp_footer()を記述します。
wp_head()はheadの閉じタグ直前に、wp_footer()はbodyタグの閉じタグ直前に記述します。
これらは、WordPressが標準で用意してくれているhtmlをhead内やページの最後に読み込むスクリプトを出力してくれる関数です。
記述しないと、WordPressがうまく動かなくなりますので、必ず記述してください。
<?php wp_head(); ?>
</head><?php wp_footer(); ?>
</body>CSSやJSを読み込む
WordPressで推奨される読み込み方法
CSS や JavaScript の読み込みを header.php 等の head 要素内に直接記述することで読み込むこともできますが、同じファイルを複数回読み込んだり、ファイルに依存関係がある場合に正しい順序で読み込まれなかったりする可能性があります。
そのため、スタイルシートは wp_enqueue_style()、スクリプトは wp_enqueue_script()を使って登録し、アクションフック(wp_wn)で読み込むことが推奨されています。
登録したスタイルシートやスクリプトはwp_head()または wp_footer() がwp_enqueue_scripts()と言うアクションフックを実行するタイミングで出力されます。
function my_script(){
wp_enqueue_style('my_style', get_template_directory_uri() . '/css/style.css', array(), '1.0.0', 'all');
wp_enqueue_script('my_script', get_template_directory_uri() . '/js/script.js', array( 'jquery' ), '1.0.0', true);
}
add_action('wp_enqueue_scripts', 'my_script');『フックとは?』という方は、下記の記事を読んでみてください。
テーマ設定
オリジナルテーマを制作する際に、アイキャッチ画像を使えるようにしたり、タイトルをページごとに反映させたりする機能を追加します。
add_theme_support()という関数を使用し、設定していきます。
どのような機能を設定できるかは、Codexからご確認ください。
使用例はこちらです。
function my_setup(){
add_theme_support('post-thumbnails'); // アイキャッチ画像の有効化
add_theme_support('title-tag'); // タイトルタグの自動生成
add_theme_support('automatic-feed-links'); // 投稿とコメントのRSSフィードのリンクを有効化
add_theme_support(
'html5', //HTML5でマークアップ
array(
'search-form',
'comment-form',
'comment-list',
'gallery',
'caption',
)
);
}
add_action('after_setup_theme', 'my_setup');さいごに
ネットや本で調べると、答えとなるような記事を見つけられるかと思いますが、『なぜそうなるのか?』という疑問を持ち解決していくということがWordPressを使いこなせるようになるための1番の近道だと思います。
ちなみに、記事の中でちょこちょこ現れるCodexは、見て理解できるようになることが非常に大切なことだと思いますので、わからない関数などがあれば、とりあえずCodexで調べるという習慣をつけるのも良いですね。(最初から理解するのは難しいと思いますが、見続けていたら徐々に慣れてきて理解できるようになります。)
というわけで、意外と機械的にしてしまっていたWordPressの初期設定の部分を自身のアウトプットも兼ねて今回は記事にさせていただきました。